Debugging with Chrome DevTools
In this guide you will use Chrome DevTools to debug the FrontPanel Alloy PipeTest application found in the Samples provided with the FrontPanel SDK.
Install Prerequisites
- FrontPanel Application version 6.0.0 or greater
- PipeTest Sample bitfile for your device – Opal Kelly Pins
Build the project
Open a terminal and set the current directory to the root of the PipeTest sample application project. It should be located in under Samples/PipeTest/Alloy where the FrontPanel SDK is installed.
cd <FrontPanelSDK_RootPath>/Samples/PipeTest/AlloyCode language: HTML, XML (xml)Install the project dependencies and build the application.
npm install
npm run buildStart a local webserver
npm start
This will start the local development webserver to provide the application so that it can be debugged. The URL for the application is http://localhost:3000.
Start the application with FrontPanel
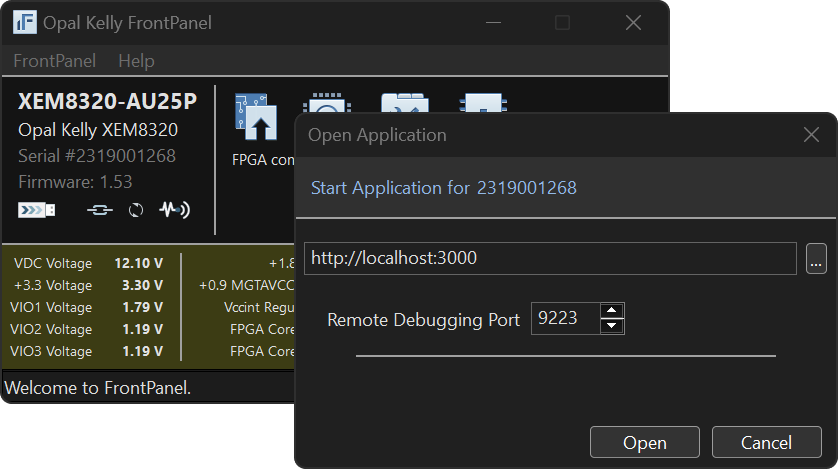
Launch the FrontPanel application and load the ‘pipetest.bit’ file then click the Load Profile button.

In the Open Application dialog, enter http://localhost:3000 in the text field and set the Remote Debugging Port to 9223. Then click the Open button.

Open the DevTools
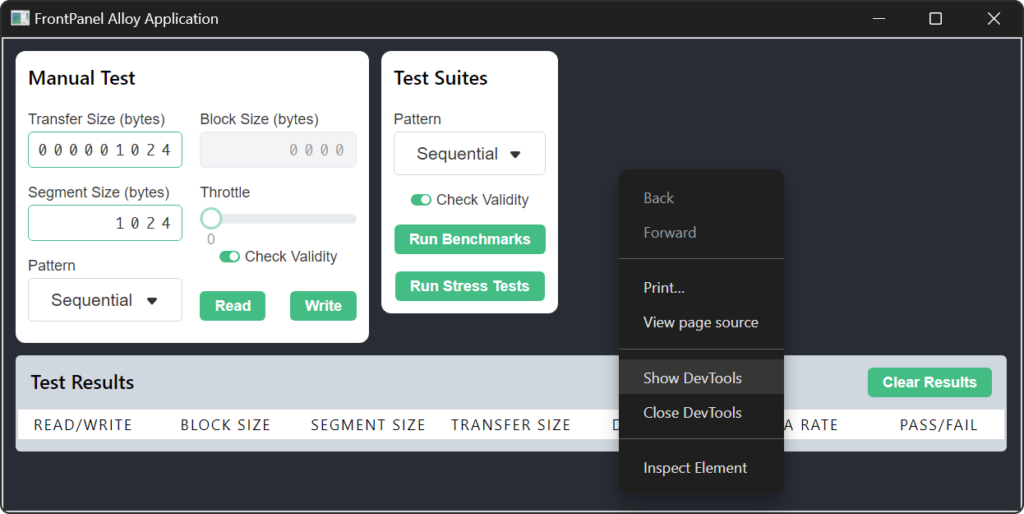
Open the context menu by right clicking in the ‘FrontPanel Web Page’ window.

Select the ‘Show DevTools’ option from the context menu.

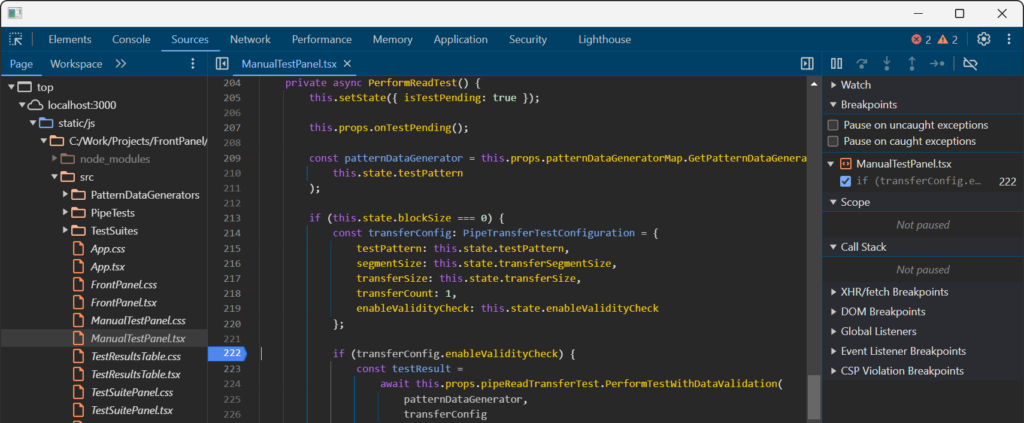
Add a breakpoint
Open the ‘ManualTestPanel.tsx’ file and add a breakpoint in the PerformReadTest() function.

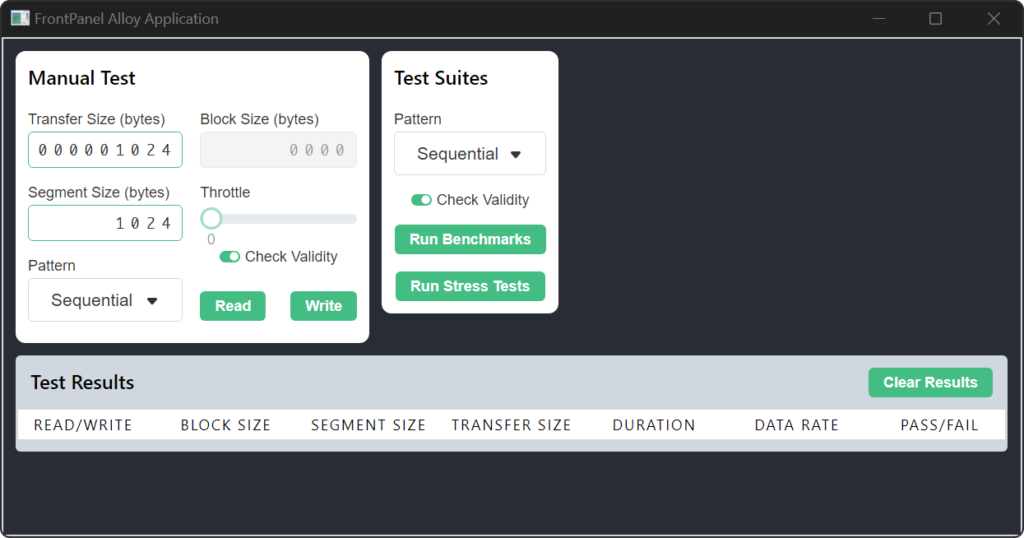
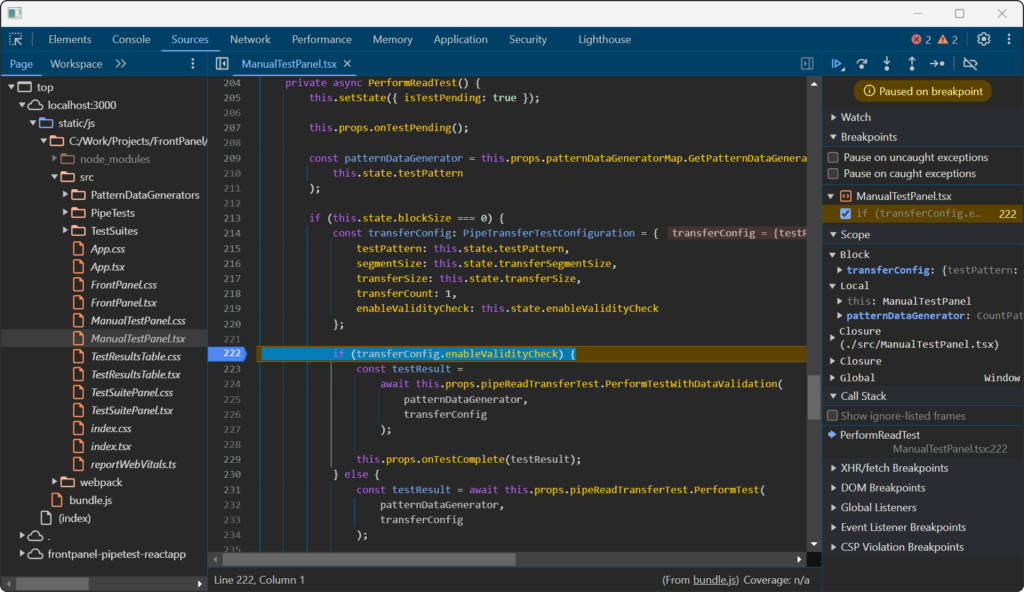
Click the Read button in the Manual Test panel of the PipeTest application user interface.

Application code execution should have stopped at the line with the breakpoint and the current state of the call stack and variables should be displayed.