Getting Started
Introduction
This Getting Started guide will get you started with FrontPanel Platform by running the counters sample on your FrontPanel enabled device.
Requirements
- A FrontPanel enabled device
- FrontPanel Platform Beta
- Install the FrontPanel Platform Beta from our downloads page.
- You must be approved to download FrontPanel. Check the top of the downloads page for more instructions.
Procedure
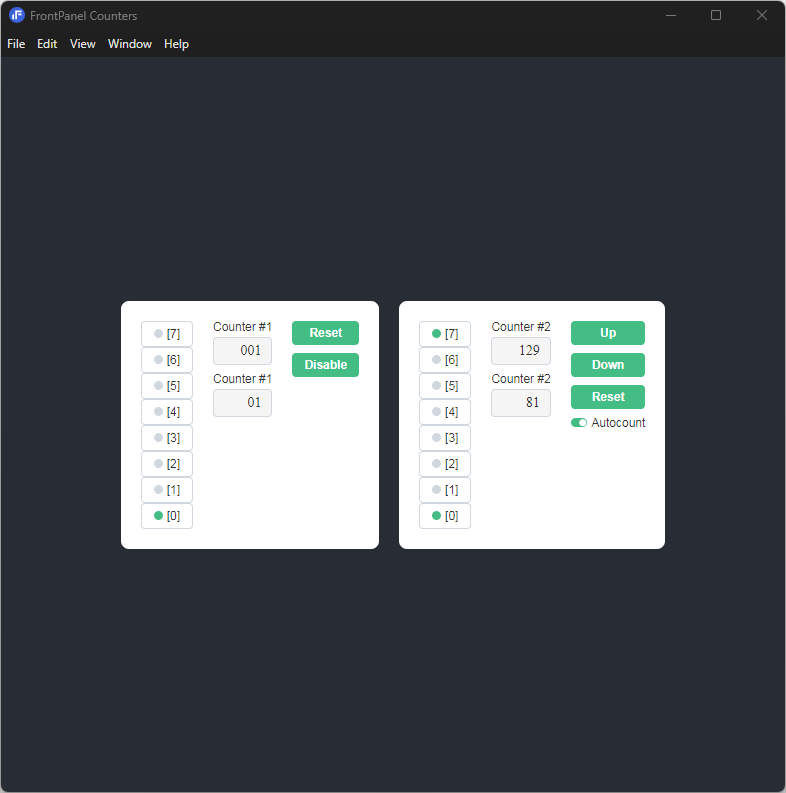
- On your desktop, click the shortcut named “Counters Example”
- If you don’t have these shortcuts, ensure the FrontPanel Platform beta is installed and follow the following steps:
- Open the FrontPanel Platform application.
- In the now open file browser, navigate to the FrontPanel install location’s Example folder (
.../FrontPanel-Platform/Examples) - Select the
counters-example.asarfile to launch the design.