FrontPanel Alloy (alpha)
Introduction
FrontPanel Alloy is an application development platform that leverages the remarkable capabilities and technology within common web browsers to enable you to build high-performance graphical user interfaces that interface to your gateware designs. Software applications are built using a combination of JavaScript, HTML, and CSS and are deployed within the FrontPanel Application. The FrontPanel SDK provides a fast and reliable connection between the FrontPanel Alloy platform and the FPGA.
The JS+HTML+CSS combination is most commonly associated with web-based application development but it’s important to note that nothing about FrontPanel Alloy is specifically web-based. Instead, it is simply designed to operate using the same underlying platform that powers web applications. The benefits of this approach include:
- A highly sophisticated development and deployment environment that is reliable, high-performance, actively developed, and inherently cross-platform.
- A rich canvas for creating a flexible user interface and easily adding customized branding and design elements.
- A flourishing ecosystem of JavaScript libraries, GUI components, and integrations.
- A large, prolific community of developers with extensive knowledge of the development approach, languages, and tools.
- Extensive support from development tools such as VisualStudio Code.

FrontPanel Alloy applications execute within a specialized web browser runtime environment integrated with the FrontPanel application. Like a traditional web browser, it allows the end user to run applications that render graphical user interfaces. The key feature that separates the FrontPanel Alloy browser from the traditional web browser is that it provides the added ability for applications to interact directly with the gateware on FrontPanel enabled devices. This is achieved through a JavaScript API that provides methods to interact with the underlying hardware via FrontPanel Wires, Triggers, Pipes, and Registers.

Motivation
It’s all about rapid prototyping and rapid development! The motivation for integrating a browser environment with FrontPanel originates from the desire to make the benefits of web technologies available for the purposes of FPGA gateware design. The web browser has evolved to become a popular platform for developing applications that provide interactive visual content to end users. Ease of development, exceptional performance, and lightning-fast iteration times contribute to this popularity.
One of the reasons for its popularity is that it takes less effort to create a visually compelling application than it does to create an equivalent native desktop or mobile application. Another reason is that it offers the possibility for applications to execute on any platform (Windows, MacOS, Linux, etc.) that provides a compliant web browser without adding additional complexity.
As a result of its popularity, developers also benefit from a large community of other developers contributing code, knowledge, and tools that enhance the ability to produce effective application solutions. FrontPanel Alloy extends these benefits to the domain of FPGA gateware design by providing a FrontPanel enabled web browser that allows applications built using web technologies to communicate directly with gateware.
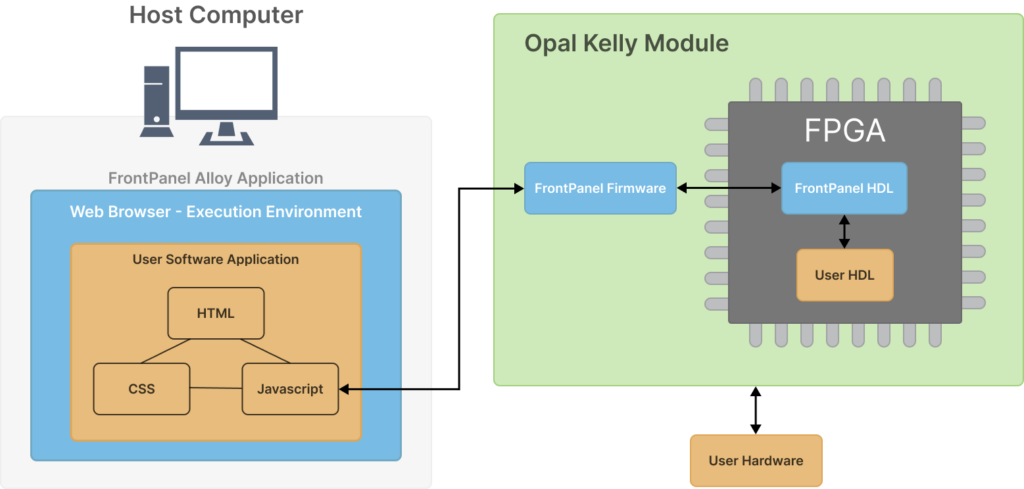
Structure
The FrontPanel Alloy platform is divided into two distinct components. The first is the Runtime Environment that executes the application code to render the user interface and allow interacting with the FrontPanel enabled device. This component is included in the FrontPanel application when it is installed. The other is the set of libraries that offer facilities that simplify the process of developing an application.