FrontPanel Platform
Introduction
FrontPanel Platform is a software platform that leverages the remarkable capabilities and technology within common web browsers to enable you to build high-performance graphical user interfaces that interface to your gateware designs. Software applications are built using a combination of JavaScript, HTML, and CSS and are deployed to run within the FrontPanel platform. The FrontPanel SDK provides a fast and reliable connection between the FrontPanel platform application and the FPGA.
The JS+HTML+CSS combination is most commonly associated with web-based application development, but it’s important to note that nothing about the FrontPanel platform is specifically web-based. Instead, it is simply designed to operate using the same underlying platform that powers web applications. The benefits of this approach include:
- A highly sophisticated development and deployment environment that is reliable, high-performance, actively developed, and inherently cross-platform.
- A rich canvas for creating a flexible user interface and easily adding customized branding and design elements.
- A flourishing ecosystem of JavaScript libraries, GUI components, and integrations.
- A large, prolific community of developers with extensive knowledge of the development approach, languages, and tools.
- Extensive support from development tools such as Visual Studio Code.

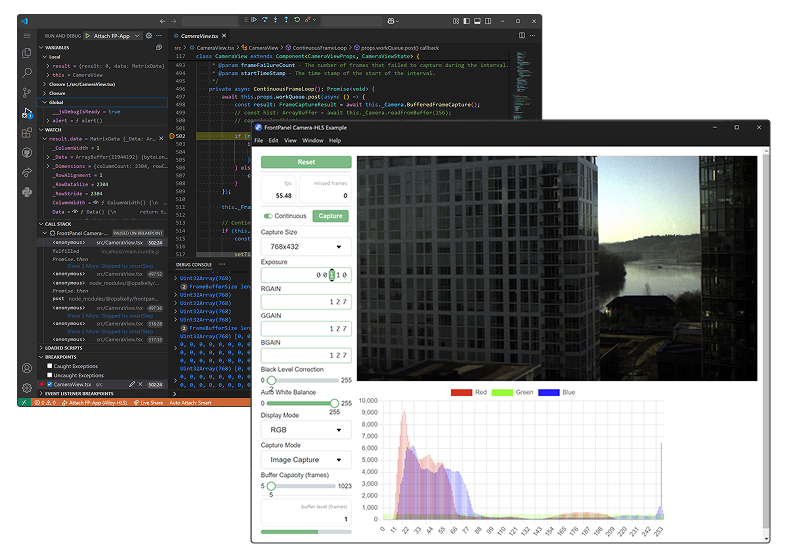
FrontPanel applications execute within a specialized web browser runtime environment provided by the FrontPanel 6.0 platform application. Like a traditional web browser, it allows the end user to run applications that render graphical user interfaces. The key feature that separates the FrontPanel 6.0 platform application from the traditional web browser is that it provides the added ability for applications to interact directly with the gateware on FrontPanel enabled devices. This is achieved through a JavaScript API that provides methods to interact with the underlying hardware via FrontPanel Wires, Triggers, Pipes, and Registers.

Motivation
It’s all about rapid prototyping and rapid development! The motivation for integrating a browser environment with FrontPanel originates from the desire to make the benefits of web technologies available for the purposes of FPGA gateware design. The web browser has evolved to become a popular platform for developing applications that provide interactive visual content to end users. Ease of development, exceptional performance, and lightning-fast iteration times contribute to this popularity.
One of the reasons for its popularity is that it takes less effort to create a visually compelling application than it does to create an equivalent native desktop or mobile application. Another reason is that it offers the possibility for applications to execute on any platform (Windows, macOS, Linux, etc.) that provides a compliant web browser without adding additional complexity.
As a result of its popularity, developers also benefit from a large community of other developers contributing code, knowledge, and tools that enhance the ability to produce effective application solutions. The FrontPanel Platform extends these benefits to the domain of FPGA gateware design by providing a FrontPanel enabled web browser that allows applications built using web technologies to communicate directly with gateware.
Structure
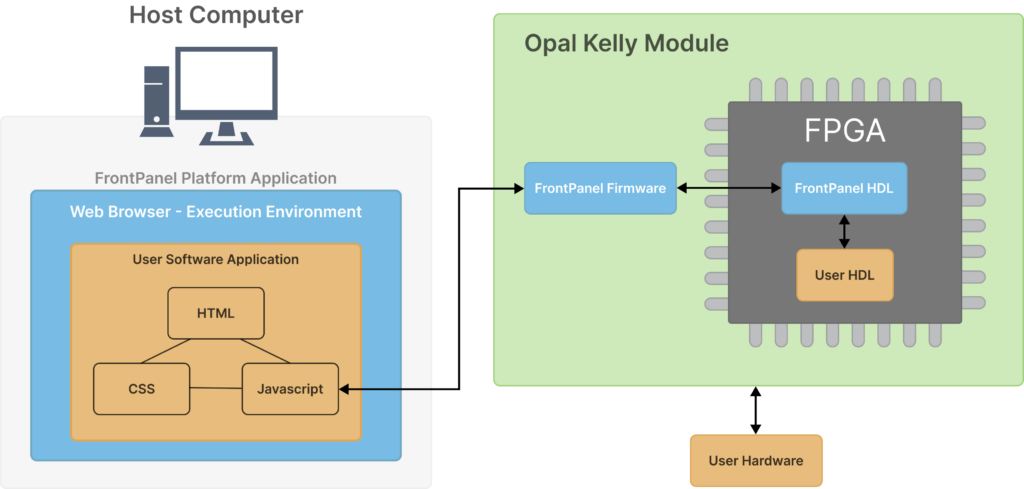
The FrontPanel Platform is divided into two distinct components. The first is the Runtime Environment that executes the application code to render the user interface and allow interacting with the FrontPanel enabled device. The other is the set of libraries that offer facilities that simplify the process of developing an application.
The FrontPanel Platform itself is built as an Electron App which uses the same browser environment that powers Google Chrome, Microsoft Edge, and others. Web applications such as Slack, Visual Studio Code, and Linear are cloud-based applications that have macOS and Windows apps built with Electron.
Technology Overview
The FrontPanel Platform relies on a number of common technologies. Here’s a brief run-down:
- Chromium – Chromium is an open-source browser project aimed at creating a fast, stable, and reliable user experience for Internet users. Several web browsers such as Google Chrome and Microsoft Edge are built with Chromium.
- Node.js – Node.js is a free, open-source JavaScript runtime environment that lets developers create servers, web apps, command line tools and scripts. This environment is used to build and package FrontPanel Platform apps similar to how it is used to create web-based applications.
- Electron – Electron is a development platform that employes Chromium and Node.js to enable the development of cross-platform desktop apps with JavaScript, HTML, and CSS. The FrontPanel Platform is built with Electron.
- React – React is a GUI component library used to create web and native user interfaces with JavaScript, HTML, and CSS. Some of our examples for the FrontPanel Platform are built with React.
Technical Reference Resources
FrontPanel API Library Reference
This library provides TypeScript definitions for the FrontPanel Platform Javascript API as well as some utilities for the development of FrontPanel Platform Applications. The library is installed via npm (the Node.js package manager).
React Components Library Reference
This library contains a set of React components that have integrated FrontPanel device behaviors. For example, the FrontPanelIndicator is coupled to a WireOut endpoint creating a virtual LED indicator. This library is similar to the legacy FrontPanel XML Components.