How to Debug a FrontPanel App with Visual Studio Code
In this guide you will configure and use Visual Studio Code to debug the FrontPanel PipeTest application found in the Examples provided with the FrontPanel Platform installation.
Install Prerequisites
- Visual Studio Code – Visual Studio Code – Code Editing. Redefined
- FrontPanel Application version 6.0.0 or greater
- PipeTest Sample bitfile for your device – Opal Kelly Pins
Open the project in Visual Studio Code
Launch Visual Studio Code and select the File->Open Folder option from the menu.
Navigate to the folder where the FrontPanel Platform examples are located and copy the Examples/PipeTest folder into a local workspace directory so that changes can be made without affecting the original example.

Add the PipeTest Example Bitfile
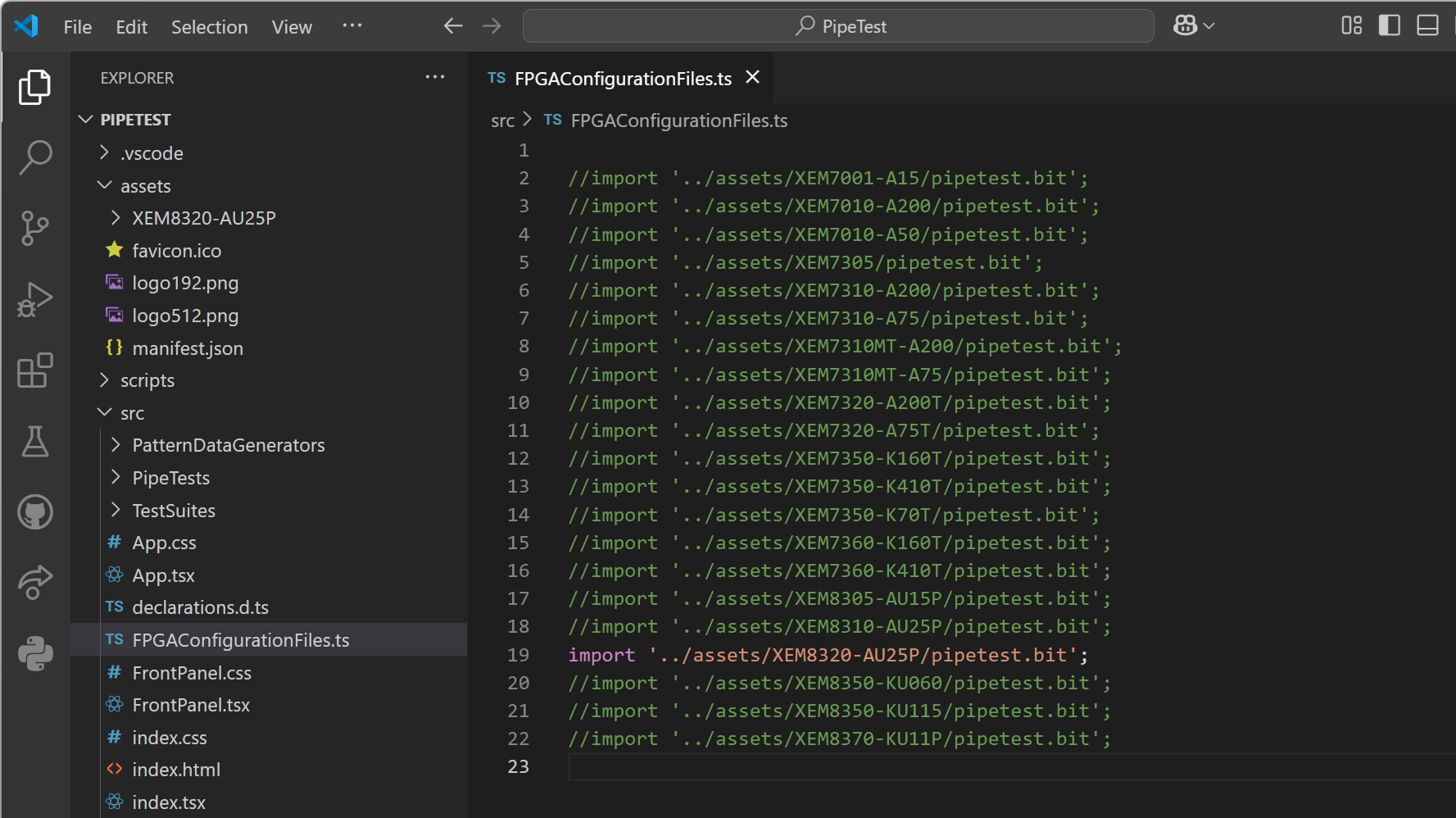
Open the src/FPGAConfigurationFiles.ts file using the code editor and locate the import statement that corresponds to the XEM device that that will be connected to the PC. Then remove or comment out all other import statements.
In this example we show how to perform this step for the XEM8320-AU25P
import '../assets/XEM8320-AU25P/pipetest.bit';
//import '../assets/XEM7001-A15/pipetest.bit';
//import '../assets/XEM7010-A200/pipetest.bit';
//import '../assets/XEM7010-A50/pipetest.bit';
//import '../assets/XEM7305/pipetest.bit';
//import '../assets/XEM7310-A200/pipetest.bit';
//import '../assets/XEM7310-A75/pipetest.bit';
//import '../assets/XEM7310MT-A200/pipetest.bit';
//import '../assets/XEM7310MT-A75/pipetest.bit';
//import '../assets/XEM7320-A200T/pipetest.bit';
//import '../assets/XEM7320-A75T/pipetest.bit';
//import '../assets/XEM7350-K160T/pipetest.bit';
//import '../assets/XEM7350-K410T/pipetest.bit';
//import '../assets/XEM7350-K70T/pipetest.bit';
//import '../assets/XEM7360-K160T/pipetest.bit';
//import '../assets/XEM7360-K410T/pipetest.bit';
//import '../assets/XEM8305-AU15P/pipetest.bit';
//import '../assets/XEM8310-AU25P/pipetest.bit';
//import '../assets/XEM8350-KU060/pipetest.bit';
//import '../assets/XEM8350-KU115/pipetest.bit';
//import '../assets/XEM8370-KU11P/pipetest.bit';
Code language: JavaScript (javascript)Locate the pipetest.bit that is compatible with the Opal Kelly XEM device that will be connected to the PC and copy or move it to the assets folder at the root of the application project. Ensure that the path where the pipetest.bit file is located on the filesystem matches the path specified in the import statement.

Build the Project in Development Mode
Open a new terminal and install the application’s dependencies then build the application package in development mode.
npm install
npm run pack:devCode language: CSS (css)Create the Launch Configuration ‘launch.json’ file
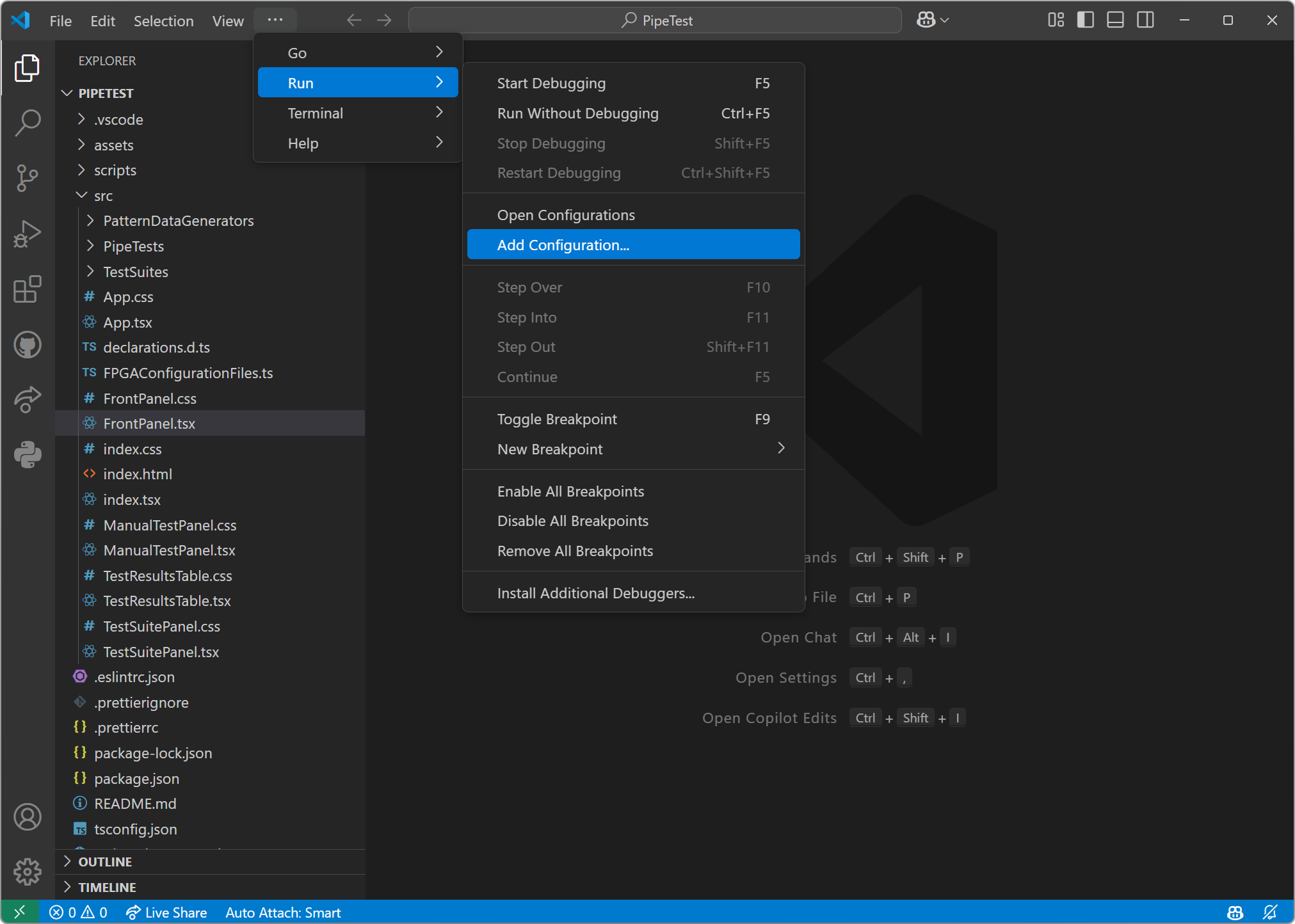
Select the Run->Add Configuration… option from the menu.

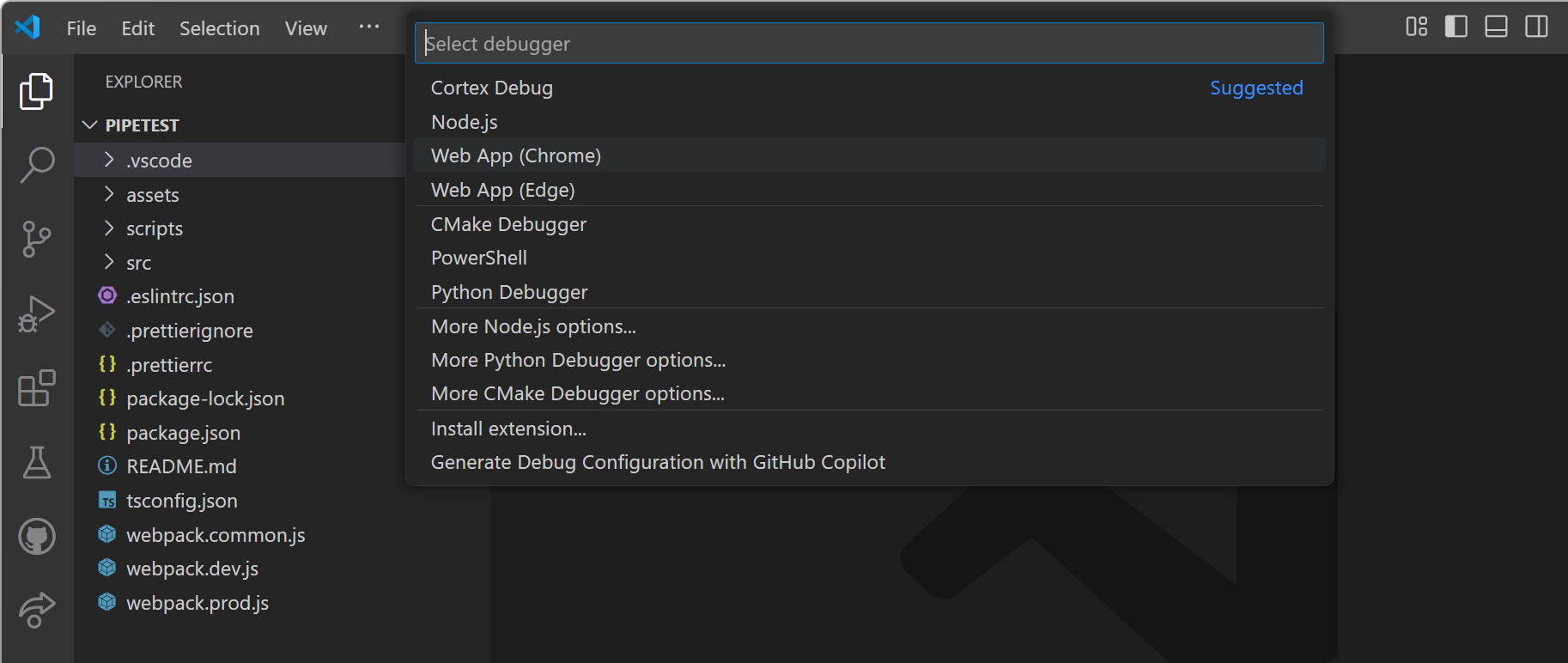
Select the ‘Web App (Chrome)’ option from the list of configuration types to add.

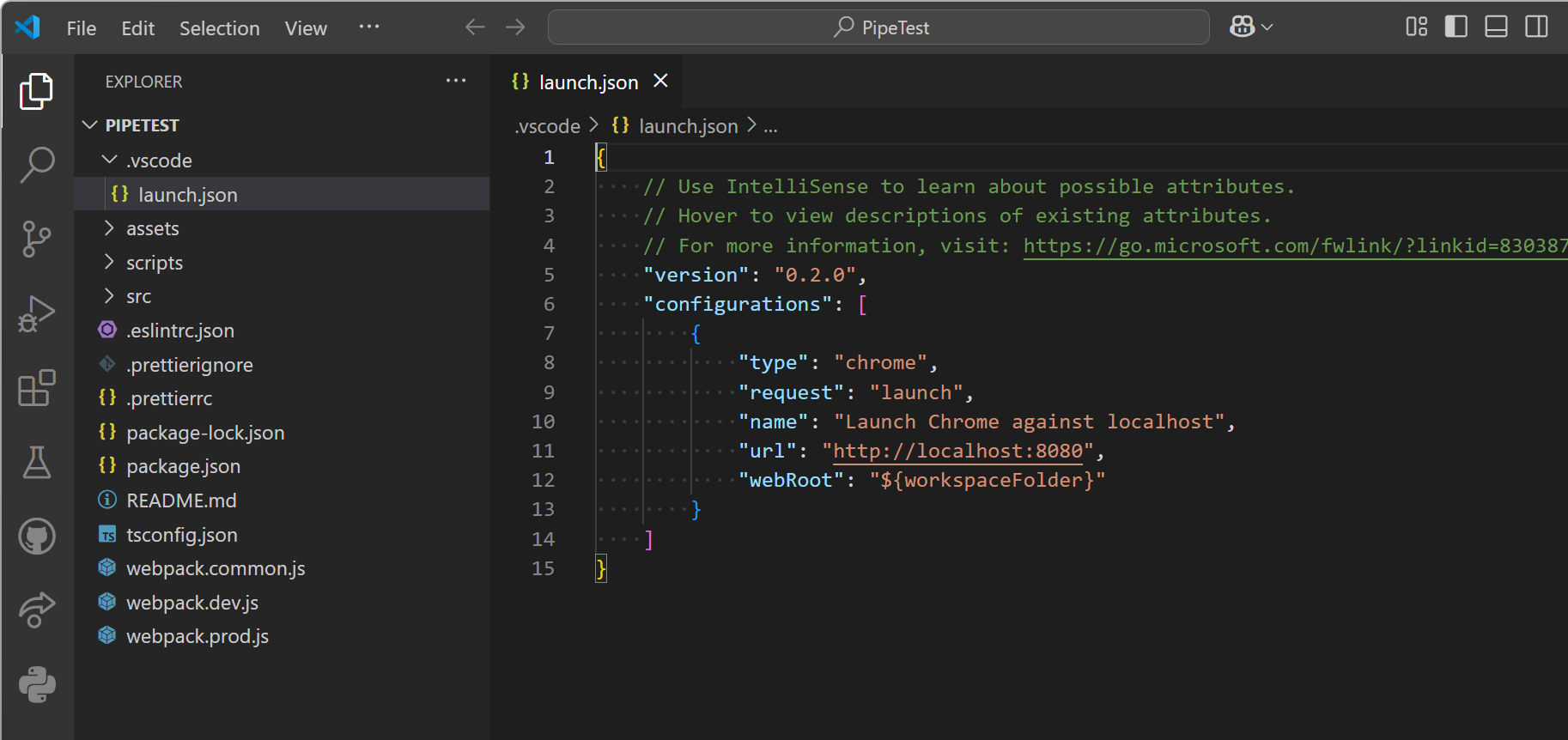
Verify that a new directory named ‘.vscode’ was added to your project and that a ‘launch.json’ file is present in this directory.

Update the Launch Configuration
Open the ‘launch.json’ file and edit the contents to look like the following:
{
// Use IntelliSense to learn about possible attributes.
// Hover to view descriptions of existing attributes.
// For more information, visit: https://go.microsoft.com/fwlink/?linkid=830387
"version": "0.2.0",
"configurations": [
{
"type": "chrome",
"request": "attach",
"port": 9222,
"name": "Attach FrontPanel App",
"webRoot": "${workspaceFolder}",
"sourceMaps": true,
"sourceMapPathOverrides":
{
"webpack://frontpanel-pipetest-reactapp/./*": "${webRoot}/*",
"webpack:///*": "*"
},
"trace": true
}
]
}
Code language: JSON / JSON with Comments (json)Start the Application
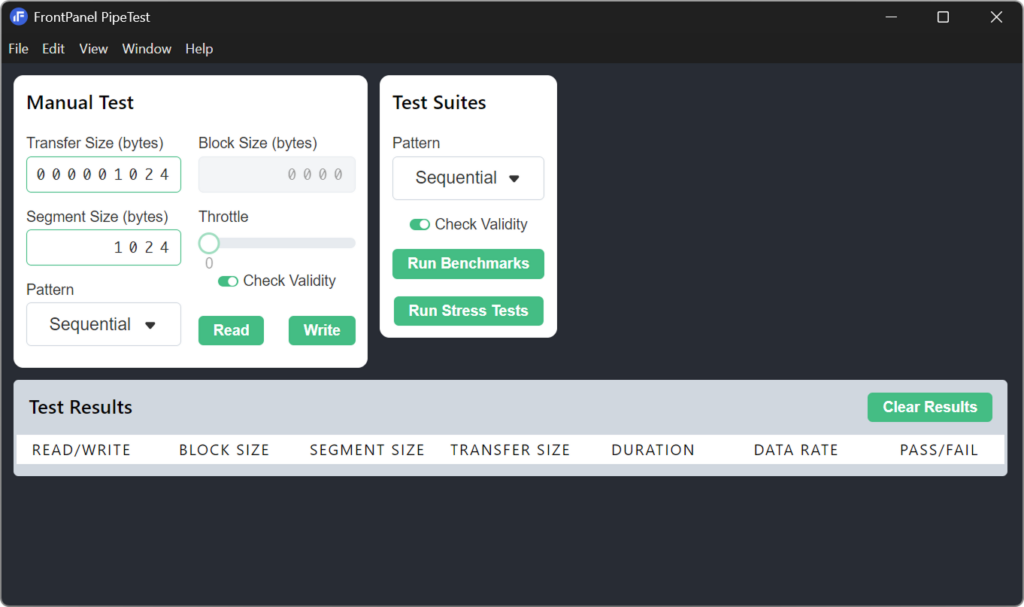
Launch the FrontPanel Platform application, and in the Open dialog navigate to the folder where the FrontPanel App package is generated and select the app-dev.asar file.

Attach the debugger
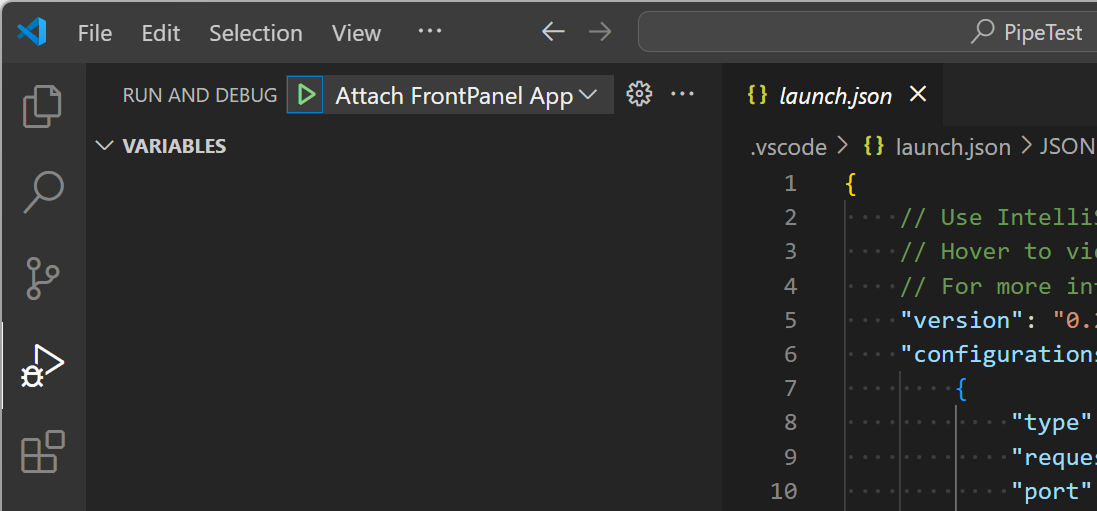
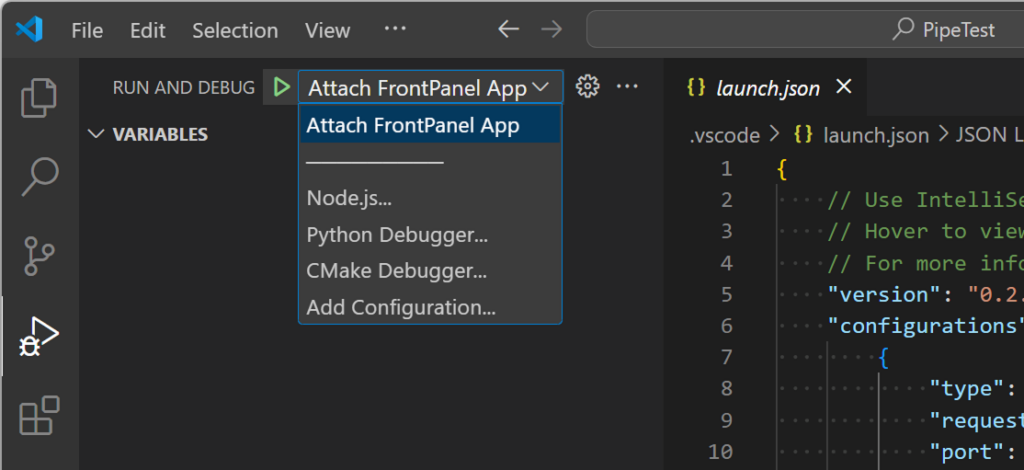
Select ‘Run and Debug’ from the column of buttons on the left. (Ctrl + Shift + D)

Select ‘Attach to FrontPanel App’ from the list.

Start debugging by clicking the green play button. (F5)
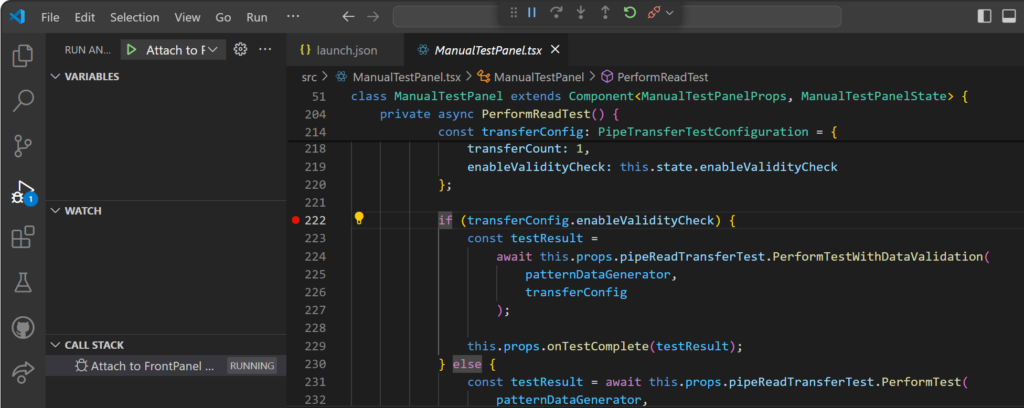
Add a breakpoint
Open the ‘ManualTestPanel.tsx’ file and add a breakpoint in the PerformReadTest() function.

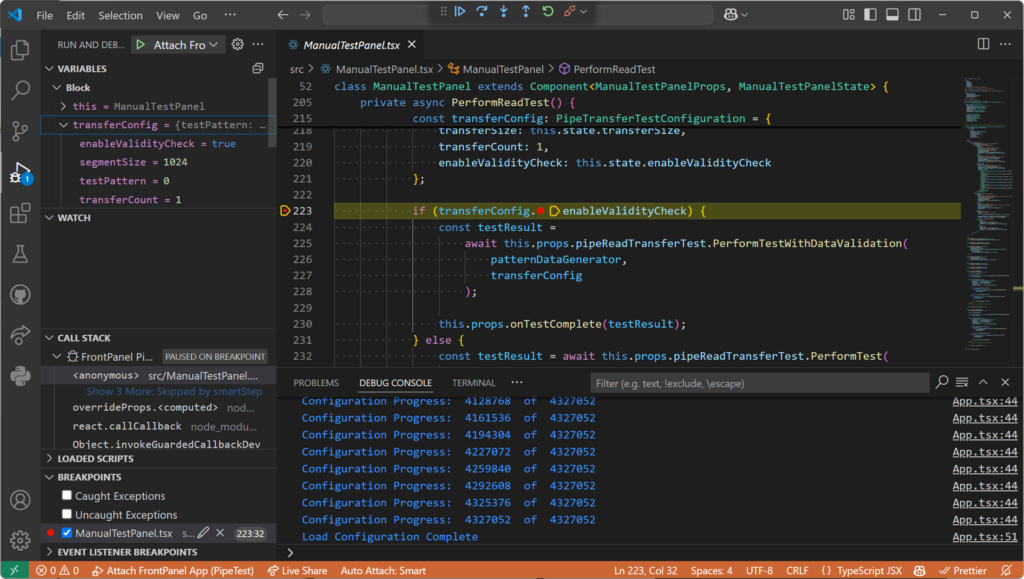
Click the Read button in the Manual Test panel of the PipeTest application user interface.

Application code execution should have stopped at the line with the breakpoint and the current state of the call stack and variables should be displayed.